TRẦN GIA DIGITAL cung cấp dịch vụ thiết kế website bán hàng, quảng cáo google, facebook, zalo, email marketing hỗ trợ doanh nghiệp bán hàng, làm dịch vụ trên internet. 09616.4444.8 - kinh nghiệm 7 năm trong nghề...

Để tiếp cận với hầu hết các khách hàng trên thiết bị di động, điện thoại, bạn nên thiết kế website trên di động được thiết kế phù hợp cho màn hình nhỏ và giúp mọi người dễ dàng mua sắm hoặc thực hiện hành động .....
Thiết Kế Website Trên Di Động
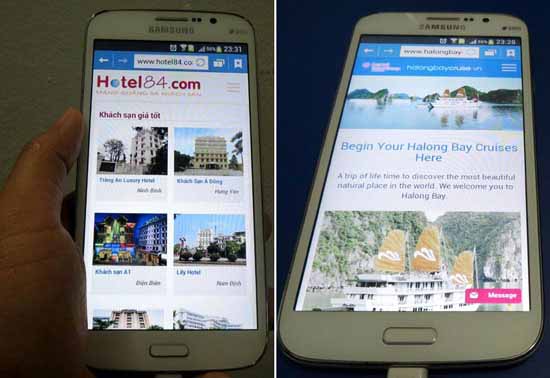
- Để tiếp cận với hầu hết các khách hàng trên thiết bị di động, bạn nên thiết kế website trên di động được thiết kế phù hợp cho màn hình nhỏ và giúp mọi người dễ dàng mua sắm hoặc thực hiện hành động khác trên trang web của bạn. Những người dùng điện thoại di động cao cấp, như iPhone hoặc điện thoại Android, có thể thấy quảng cáo Google Ads chuẩn và trang web chuẩn. Chỉ vì khách hàng tiềm năng có thể xem trang web trên máy tính để bàn trên điện thoại di động không có nghĩa là trang web của bạn thân thiện với điện thoại di động. Cùng xem cách thiết kế website trên điện thoại di động bên dưới nhé.
- Thiết kế giao diện web cho mobile là một công nghệ mà nhiều nhà thiết kế quan tâm. Bởi sự phát triển và sự thay đổi thuật toán của Google hướng đến tính thân thiện với các thiết bị di động. Điều này đã làm ảnh hưởng đến vị trí xếp hạng của nhiều website trên các trang tìm kiếm bằng thiết bị di động, và các nhà thiết kế web đã phải chuyển sang thiết kế giao diện thân thiện với các thiết bị di động smartphone để được Google đánh giá cao và nâng cao vị trí của website mình trên bảng xếp hạng. Hôm nay chúng tôi sẽ hướng dẫn cho các bạn cách thiết kế giao diện web cho mobile.
- Xem thêm : thiết kế website bán hàng
Thế nào là dịch vụ thiết kế website Responsive
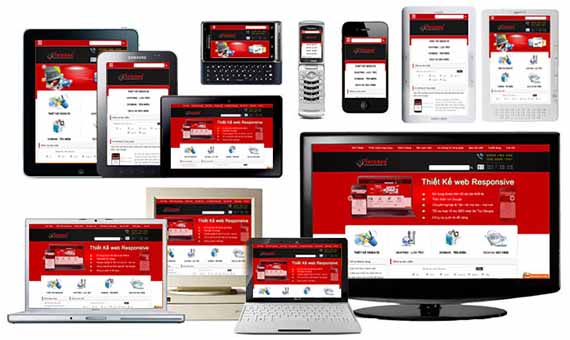
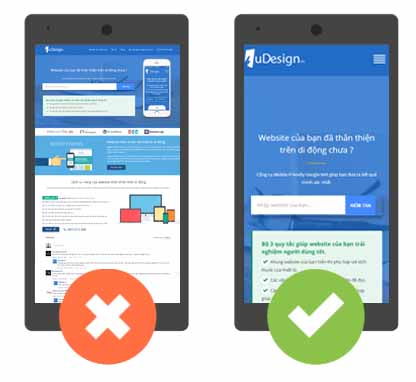
- Một số người nhầm tưởng Responsive website là website khi xem trên thiết bị nào cũng thấy một giao diện giống nhau, chỉ khác là màn hình lớn thì thấy website có kích thước lớn, màn hình nhỏ thì thấy giao diện có kích thước nhỏ hơn. Như vậy, khi xem trên điện thoại sẽ thấy website bị zoom nhỏ lại, mà muốn đọc được chữ phải dùng ngón cái và ngón trỏ kéo giãn màn hình ra liên tục.
- Hoặc cho rằng Responsive website là phiên bản website dành riêng cho điện thoại di động, có địa chỉ là m.lienketso.com.vn/. Chính xác thì, phiên bản dành riêng cho điện thoại này chạy độc lập, tách rời so với phiên bản chạy trên PC http://lienketso.com.vn/, nghĩa là người ta đã phải tốn công làm ra 2 bản website. Đây là hình thức cũ của những năm 2010, trước khi công nghệ Responsive giao diện web được ứng dụng rộng rãi. xem thêm : Dịch Vụ Seo Quảng Cáo Google
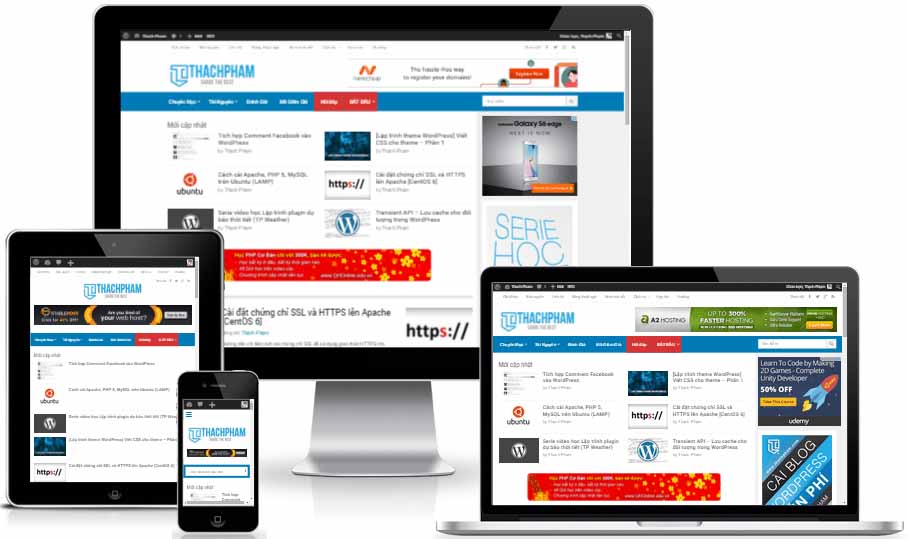
- Responsive website là hình thức đa tương thích, trong đó, giao diện trang web sẽ tự động tương thích với thiết bị công nghệ có kết nối wifi đang dùng. Cùng là website lienketso.com.vn/ nhưng khi xem trên máy tính cá nhân PC sẽ thấy hiển thị giao diện lớn, khi xem trên máy tính bảng Ipad sẽ thấy giao diện chuyển dịch phù hợp, khi xem trên điện thoại di động smartphone sẽ thấy giao diện tùy biến theo từng kích cỡ điện thoại khác nhau.
Tại sao phải Repsonsive?
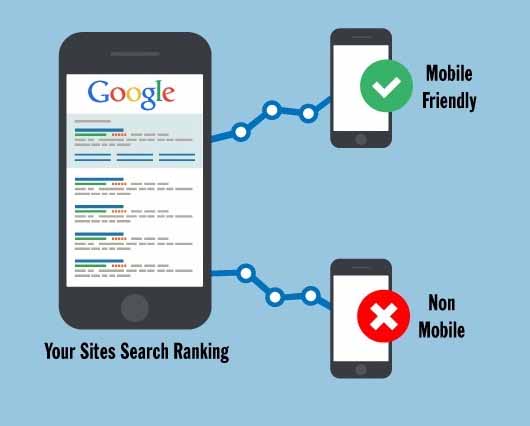
- Khi thực tế có tới 66% người dùng truy cập website bằng di động, thì website phải tương thích với các thiết bị di động là điều bắt buộc cần có. Nếu không, chẳng khác nào doanh nghiệp cố tình gây khó khăn, bất tiện cho khách hàng truy cập sẽ bị hạn chế thông tin, từ chối phục vụ một số lượng lớn khách hàng tiềm năng.
- Không chỉ khách hàng đánh giá thấp website (tức là đánh giá thấp doanh nghiệp), mà Google cũng trừ điểm các trang web không hỗ trợ đa tương thích đối với các lượt tìm kiếm diễn ra trên thiết bị di động. Nói cách khác, thứ hạng lên trang đầu của google sẽ giảm nếu trang web không tương thích với thiết bị di động.
>>> thiết kế website chuẩn seo
Cách kiểm tra 1 website đã tương thích với điện thoại hay chưa:
- Nếu đang xem website trên PC, hãy bấm thu nhỏ cửa sổ trình duyệt, nếu bạn thấy giao diện trang web cũng được thu nhỏ lại theo tỷ lệ. Tiếp theo, cầm chuột kéo cửa sổ trình duyệt hẹp lại theo chiều ngang, nếu website cũng tự động xê dịch, sắp xếp lại bố cục hiển thị theo kích thước cửa sổ thì website đó đã có đa tương thích.
- Hoặc kiểm tra bằng công cụ của Google: https://www.google.com/webmasters/tools/mobile-friendly . Gõ địa chỉ website vào ô trống, bấm Analyze để có kết quả.
- Hoặc xem website trên máy tính bảng, điện thoại thông minh, bạn không phải dùng ngón cái và ngón trỏ kéo dãn màn hình mà chỉ việc ứng dụng trượt màn hình xuống để theo dõi nội dung trang web.
Trang web không được tối ưu hóa cho thiết bị di động
- Bất kể bạn có trang web trên điện thoại di động hay không, Google Ads sẽ cho phép bạn hiển thị quảng cáo văn bản cho khách hàng sử dụng Tìm kiếm của Google trên thiết bị di động cao cấp, như iPhone hoặc điện thoại Android. Điện thoại thông minh có trình duyệt Internet hoàn chỉnh (giống như máy tính để bàn), vì vậy khách hàng nhấp vào quảng cáo văn bản từ trang kết quả tìm kiếm có thể truy cập vào trang web chuẩn của bạn. xem thêm : Thiết Kế Website Bán Hàng
Lưu ý:
- Đảm bảo rằng trang đích của bạn không chứa nội dung Flash. Flash hiện không được hỗ trợ trên iPhone hoặc iPad và chỉ được hỗ trợ hạn chế trên Android và các thiết bị di động cao cấp khác. Nếu hệ thống của chúng tôi phát hiện trang đích của bạn có nhiều nội dung Flash, chúng tôi sẽ tự động hạn chế quảng cáo của bạn chạy trên điện thoại di động cao cấp.
lưu ý đối khi thiết kế website trên điện thoại:
- Giảm số lượng nội dung. Nội dung cần đơn giản, chọn lọc, chỉ hiển thị những thông tin chính yếu. Người dùng điện thoại không có nhiều thời gian cũng như sự thuận tiện, họ cần được lọc bớt đi những thông tin không cần thiết.
- Trên các thiết bị di động thì luôn có màn hình hiển thị vừa phải.Ngay cả những chiếc Iphone với màn hình hiển thị khá rộng cũng chỉ bằng 1/5 so với một chiếc laptop bình thường.Vì thế không gian hiển thị sẽ ít hơn rất nhiều.Đồng thời những người sử dụng mobile trên internet thông thường cũng bận rộn hơn, họ ít có thời gian để đọc những thứ không liên quan đến nhu cầu chính.
- Nên chúng ta phải biết sử dụng tốt đến từng hình ảnh để miêu tả. Bằng cách đơn giản hóa nội dung và chỉ để những nội dung hay tính năng quan trọng thì lượng nội dung hiển thị sẽ được tối ưu hóa trên mobile.
- Ngoài ra đơn giản hóa nội dung cũng giúp chúng ta dễ dàng duyệt hơn khi mạng mobile khá là yếu.
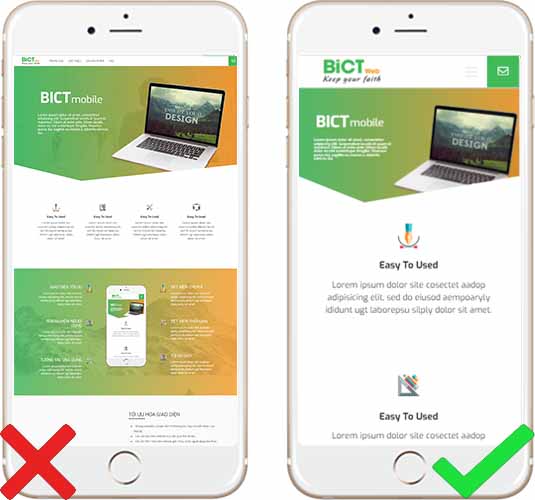
Dễ dàng xem thông tin nếu trang web được trình bày với một cột duy nhất.
- Website được duyệt trên mobile khá là khó nhìn. Để đọc được nội dung cần thiết thì người dùng sẽ phải zoom để nhìn rõ. Việc này rất là bất tiện.
- Giả sử bạn đang muốn xem một bài báo mà không nhìn rõ. Bạn dùng tay phóng to để đọc nhưng lại chạm vào một cái gì đó khác. Và bạn sẽ lại phải back lại và lại zoom lại. Nhất là 1 page có quá nhiều nội dung thì việc chạm nhầm là rất dễ thấy. Điều này mang đến sự khó chịu cho người xem.
Thuận tiện hơn với các nút trở về đầu trang
- Việc thao tác nhiều trên điện thoại rất dễ mỏi và nhàm chán. Vì thế nên thiết kế website Trần Gia Digital sao cho giảm thiểu nhiều tối đa thao tác của người dùng.
- Ví dụ : Sử dụng một số nút “Back to top” giúp chuyển lên trên đầu page, sử dụng “yes” “no” đơn giản hóa tùy chọn người sử dụng…..
- Đừng yêu cầu khách phải điều hướng sang trang khác: văn bản, form mẫu, thay vào đó nên tận dụng các chức năng có sẵn trên điện thoại như bấm gọi, like, share, video chat… liên hệ ngay với chúng tôi hoặc Phone : 09616 4444 8
- Nhiều điện thoại lại tiện lợi hơn máy tính vì có chứa một số chức năng được tích hợp sẵn mà trên máy tính không có thực hiện cuộc gọi
- Tất cả các điện thoại có thể (tất nhiên) thực hiện cuộc gọi điện thoại ( máy tính cần thêm phần mềm hầu hết người dùng sẽ không phải mua tài khoản để thực hiện cuộc gọi từ máy tính của họ để điện thoại vật lý) . Cho phép người dùng tự động gọi khi nhấp vào một số điện thoại hay liên kết cuộc gọi từ các trang mạng xã hội mà khách hàng có.
XEM THÊM NHỮNG KINH NGHIỆM KHÁC
Thiết kế website là một phần khá quan trọng nếu bạn quyết định mở rộng thị trường và đối tượng khách hàng của mình ra toàn quốc hoặc toàn cầu. Sau khi bạn mở một website trên mạng internet có nghĩa là tất cả khách.....
Thiết kế website 3D- VR 360 độ giúp bạn tiếp cận với thị trường tiềm năng dễ dàng. Lĩnh này hiện có sức cạnh tranh thấp và đang sở hữu nhu cầu rất lớn từ các đối tượng khách hàng khác nhau. Trần Gia Digital sẽ ......
Thiết kế website quản lý thư viện có giao diện đẹp sẽ giúp hệ thống thêm chuyên nghiệp. Đồng thời khách truy cập còn tìm được thông tin mình cần dễ dàng hơn. Trần Gia Digital đã giúp không ít đơn vị có được điều ......
Thiết kế website bán sim số đẹp theo phong cách nào để khách truy cập có trải nghiệm hài lòng? Làm sao mới giúp việc sinh lời ổn định, tăng lợi nhuận cho chủ doanh nghiệp? Các chia sẻ sau sẽ giúp bạn sớm tìm ra ......
Thiết kế website quán cà phê để chuyển hướng kinh doanh trực tuyến trong thời kỳ dịch bệnh nhạy cảm như hiện tại là hướng đi hay nên phát triển. Qua đây, bạn còn mở rộng thị trường, thâu tóm được khách hàng tiềm......
Thiết kế website cho công ty doanh nghiệp chuẩn SEO hỗ trợ bạn lọt top 1-10 dễ dàng. Nhờ thế, chúng ta khẳng định được độ uy tín, sớm tiếp cận với đối tượng mục tiêu hơn. Trần Gia Digital đang được không ít đối tác...
Thiết kế website sàn thương mại điện tử ở đâu đảm bảo có giao diện hợp thời, cập nhật các tính năng giá trị để phục vụ người dùng tốt hơn? Làm sao để có website chuẩn SEO để hỗ trợ việc lên top? Đến đâu mới đảm ......
Thiết kế website gia phả khác với những ngành còn lại. Sự trang nghiêm, chính xác, chân thực rất cần thiết. Các yếu tố kể trên sẽ giúp bạn chốt đơn nhanh và sinh lời dễ dàng hơn. Trần Gia Digital đang được nhiều......
Thiết kế website bán điện thoại có khả năng hiển thị nhiều sản phẩm điện thoại show ra nhiều cấu hình và nhiều hãng điện thoại khác nhau để khách hàng có thể dễ dàng thao tác tìm kiếm đúng loại sản phẩm mình đang .....
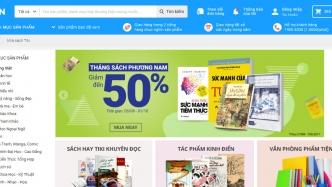
Thiết kế website bán sách như thế nào giúp độc giả sớm chốt hàng mua ngay? Làm sao mới tối ưu các tính năng cần thiết để khách truy cập thêm trải nghiệm hài lòng? Trần Gia Digital sẽ mách nước giúp bạn bằng những......
Thiết kế website bán mỹ phẩm Spa Thẩm mỹ viện nên đi theo phong cách tinh tế. Màu sắc bắt mắt, bài trí hình ảnh sản phẩm đa dạng và khoa học,…là điểm nhấn rất quan trọng. Các thông tin sau sẽ giúp bạn hiểu rõ hơn .....
Thiết kế website bệnh viện đa khoa là kênh hay để thông báo các chương trình khám chữa bệnh tại cơ sở. Hệ thống này còn giúp tổ chức làm thương hiệu, kết nối với người dân tốt hơn. Vậy đến đâu để thiết kế website......
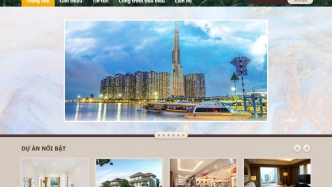
Thiết kế website bất động sản cần thể hiện rõ sự chuyên nghiệp, đẳng cấp. Sản phẩm dòng này có giá trị lớn, đối tượng mục tiêu là những người có tiền. Vì thế, nếu không tối ưu được tốc độ, bảo mật và có những ......
Thiết kế website học online cần tối ưu về tốc độ, đảm bảo web chạy mượt, tránh giật lag. Mặt khác, giao diện đẹp và nhiều thông tin bổ ích, dễ cập nhật,…cũng là yếu tố cần lưu tâm. Trần Gia Digital giúp bạn sớm......
Thiết kế website nha khoa ở đâu để có giao diện đẹp mắt, khẳng định được sự uy tín, chuyên nghiệp của bác sĩ? Làm sao mới giúp hệ thống hoạt động tốt, bảo mật cao? Trần Gia Digital sẽ giúp bạn sớm có những trải ......
Thiết kế website thuế suất bao nhiêu đảm bảo có được hệ thống ưu việt, bảo mật cao, hoạt động ổn định, nhiều tính năng,…đang là băn khoăn của không ít người. Nếu bạn cũng là một trong số đó, hãy đọc ngay chia sẻ ......
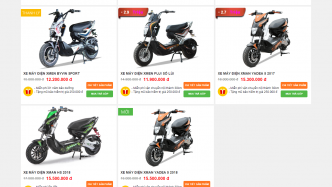
Thiết kế website xe máy xe đạp điện nên chọn giao diện đẹp mắt, tối ưu để có thể hiển thị đa nền tảng. Từ đó, khách truy cập cảm thấy dễ chịu, có nhiều trải nghiệm hài lòng hơn nữa. Các thông tin sau sẽ giúp bạn ......
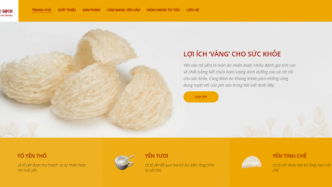
Thiết kế website Yến sào chuyên nghiệp sẽ giúp khách truy cập nhanh chóng cảm thấy tin tưởng. Họ nhận rõ sản phẩm đẳng cấp, sự chu đáo mà bạn mang lại. Trần Gia Digital sẽ giúp quý vị sớm có được một web uy tín như ...
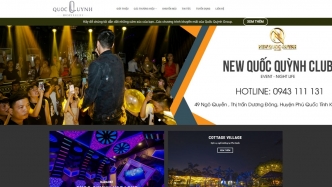
Thiết kế website đặt phòng Karaoke ở đâu để cso tư vấn chuyên sâu giá trị? Đến với đơn vị nào giúp bạn tiết kiệm chi phí? Làm sao để trang web hoạt động ổn định, tốc độ nhanh? Hàng loạt câu hỏi thú vị sẽ được......
Thiết kế website bán hàng siêu thị nên tối ưu để có giao diện đẹp mắt. Đồng thời, bạn cần tính toán kỹ để dễ dàng cập nhật và thay đổi các chương trình khuyến mãi. Những chia sẻ mà Trần Gia Digital nói tới sau đây.....
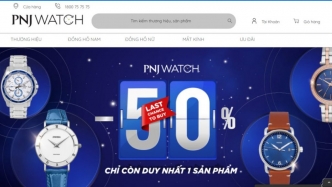
Thiết kế website bán đồng hồ hàng hiệu với Trần Gia Digital sẽ giúp bạn sớm sở hữu trang web giao diện đẹp mắt, tốc độ nhanh, tối ưu nhiều tính năng. Đây cũng chính là lý do rất nhiều người đang chọn đơn vị để .......
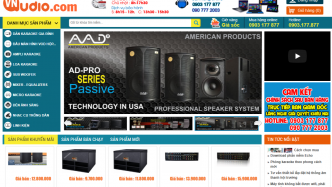
Thiết kế website thiết bị hệ thống âm thanh sân khấu mẫu nào đẹp? Nên đến đâu để có tư vấn chuyên sâu từ những người làm web lâu năm? Trần Gia Digital sẽ giúp bạn sớm có câu trả lời thỏa đáng cho băn khoăn kể trên. ...
Thiết kế website giao dịch tiền ảo Bitcoin cần đảm bảo tốc độ nhanh, ổn định. Một giây bị giật lag cũng có thể thiệt hại của khách truy cập con số khủng. Trần Gia Digital sẽ giúp bạn sớm có được web với giao diện .....
Thiết kế website bán đồ văn phòng phẩm ở đâu để có thể hiển thị đẹp mắt, đa dạng các mặt hàng? Làm sao để biến khách truy cập thành khách hàng trung thành của mình? Trần Gia Digital sẽ giúp bạn trả lời các thắc mắc....
Thiết kế website danh y cổ truyền bác sĩ cần nhớ rõ các tiêu chí sau. Bạn nên sớm kết nối với sản phẩm chuyên nghiệp để có hỗ trợ tốt nhất giúp mình thêm uy tín. Các chia sẻ mà Trần Gia Digital nói tới tin rằng sẽ.....
Thiết kế website luật sư nên thể hiện sự rõ ràng, chuyên nghiệp. Nhờ đó, khách truy cập sớm có ấn tượng và cảm thấy tin tưởng dịch vụ mà bạn đang cung cấp....
Thiết kế website camera quan sát IP chống trộm ở đâu để đảm bảo thể hiện tốt sự chuyên nghiệp, uy tín của đơn vị? Cách gì mới giúp khách truy cập bị thuyết phục nhanh chóng? Những chia sẻ sau của Trần Gia Digital .....
Thiết kế website ngành trang sức dành cho đối tượng khách hàng cao cấp. Vì thế, giao diện web nên đẹp và tinh tế mới có sức hút. Còn rất nhiều điều hay đang chờ bạn khám phá ở bài viết dưới đây. Hãy cùng Trần Gia......
Thiết kế website cho thuê kho xưởng với Trần Gia Digital sẽ giúp bạn sớm sở hữu giao diện đẹp mắt và khoa học. Bằng cách này, chúng ta tiếp cận với đối tượng mục tiêu dễ dàng hơn. Hơn thế nữa với sự chuyên nghiệp......
Thiết kế website ngành in ấn bao bì giấy nhựa thùng Carton ở đâu đẹp? Nên lưu tâm tới điều gì mới giúp trang web hiển thị độc đáo, đúng thứ mà khách truy cập cần tới? Trần Gia Digital sẽ giúp bạn sớm có gợi ý ........
Thiết kế website đồ nội thất đồ gỗ cổ xưa với Trần Gia Digital là lựa chọn nên ưu tiên. Giao diện đẹp mắt, tốc độ nhanh, tối ưu nhiều tính năng,…sẽ giúp bạn tiếp cận mục tiêu tốt hơn....
BẢNG BÁO GIÁ HOSTING ...
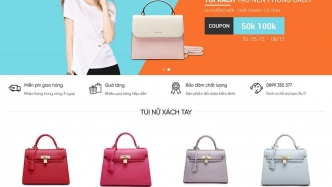
Thiết kế website bán túi xách với giao diện đẹp, tương tác đa chiều thuận lợi sẽ giúp khách hàng thêm hài lòng. Hãy để Trần Gia giúp bạn có được điều này với dịch vụ uy tín, chuyên nghiệp. Nhiều đối tác/khách hàng ...
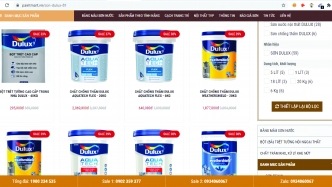
Thiết kế website cho đại lý sơn Dulux toa sơn nước với giao diện đẹp, khả năng chuyển đổi đơn hàng lớn đã giúp dịch vụ của Trần Gia ngày càng được đánh giá cao. Hãy để chúng tôi giúp bạn sở hữu trang web chuyên ......
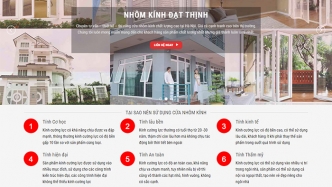
Thiết kế website thi công nhôm kính cầu thang như thế nào để khẳng định được sự chuyên nghiệp của đội ngũ? Làm sao mới giúp khách truy cập bị thuyết phục và sớm dùng dịch vụ của bạn? Trần Gia Digital đang giúp .......
Thiết kế website bán gạch đá Hoa Cương cần đảm bảo thể hiện tốt sự sang trọng của dòng nội thất đẳng cấp này. Làm sao để khách truy cập vào web nhìn đã muốn mua ngay? Những ưu việt mà dịch vụ thiết kế website bán.....
Để thành công trong ngành bán hàng vật liệu xây dựng online chúng tôi đã trải qua bao nhiêu lần thất bại xương máu trong 8 năm qua, từ cái năm 2013 đến nay, hiện tại chúng tôi đã đút kết ra được công thức thành công...
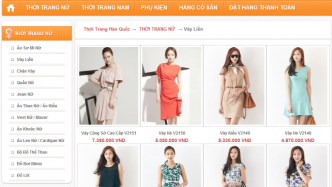
Thiết kế website bán quần áo thời trang như thế nào mới đảm bảo khách truy cập thích mê? Làm sao ra đơn hiệu quả với web bán hàng trực tuyến? Những câu hỏi này sẽ được Trần Gia gỡ rối giúp bạn sớm có lợi nhuận lớn....
Thiết kế website quán ăn nhà hàng khách sạn, thực phẩm sạch với giao diện đẹp, dễ tương thích trên nền tảng IOS, Android, PC sẽ giúp khách truy cập thêm nhiều trải nghiệm hài lòng. Vì thế hãy để Trần Gia giúp bạn.....
Thiết kế website suất ăn công nghiệp đẹp mắt, trực quan, kích thích thị giác,…sẽ giúp khách truy cập dễ dàng đặt hàng. Bạn còn đợi gì không kết nối với Trần Gia để sớm có được đội ngũ chuyên nghiệp giúp đỡ? .......
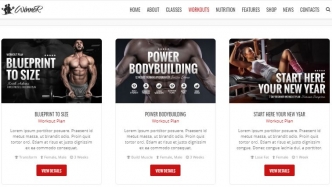
Thiết kế website phòng tập Gym, Yoga, thể dục thẩm mỹ nên chọn phong cách nào để khách hàng nhanh chóng quyết định dùng dịch vụ? Làm sao mới giúp khách truy cập có nhiều trải nghiệm hài lòng để tăng thêm thiện.......
Thiết kế website nhà sách bán sách online giúp bạn thâu tóm được thị trường tiềm năng với tệp khách hàng đa dạng. Những cản trở về không gian, thời gian, địa lý,…gần như được xóa bỏ hiệu quả. Vì vậy, chúng ta dễ......
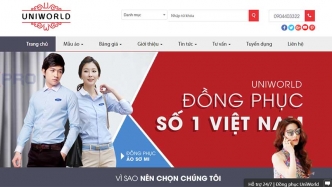
Thiết kế website may mặc đồng phục với Trần Gia sẽ giúp bạn tối ưu chi phí, có giao diện đẹp hợp. Nhờ vậy, khách truy cập thêm ấn tượng và sớm bị thuyết phục, chọn sản phẩm/dịch vụ của bạn nhanh chóng........
Thiết kế website thiết bị bếp công nghiệp Inox chuẩn SEO giống như 1 mũi tên trúng 2 đích. Một mặt bạn vừa dễ dàng được lập chỉ mục, thăng hạng trên Google thuận lợi......
Thiết kế website bán đồ điện nước, vật liệu xây dựng tốc độ web chỉ 0.02s/click sẽ mang lại trải nghiệm hài lòng cho khách truy cập. Đây là giải đáp quyết định rất lớn tới tỷ lệ time on site giúp thứ hạng trang ......
Thiết kế website câu lạc bộ Golf đẳng cấp sẽ thể hiện được cái tầm của hệ thống dịch vụ bạn đang cung cấp. Đây cũng là yếu tố thu hút những khách hàng sang trọng, có tài chính khủng đến với sân chơi này....
Thiết kế website ngành cơ khí chế tạo máy, lò hơi với Trần Gia Digital giúp quý doanh nghiệp sở hữu giao diện web đẹp mắt. Hơn thế nữa, chúng tôi tối ưu để đảm bảo tốc độ web chỉ 0.02s/click....
Thiết kế website tiệm cầm đồ như thế nào mới hợp lý? Làm sao để tăng khả năng chốt giao dịch? Đơn vị nào mới có mức giá cạnh tranh cùng sự hỗ trợ nhiệt tình?...
Thiết kế website ngành nhựa với Trần Gia sẽ không làm bạn thất vọng. giao diện đẹp mắt, tương thích tốt với các thiết bị di động, nhiều tính năng,…đang trở thành ưu việt nổi bật khiến dịch vụ của Trần Gia Digital .....
Tại sao thành lập website nhưng hiệu quả nhận về lại không có? Cùng Trần Gia Digital tìm hiệu 05 lý do dẫn đến website của bạn không hiệu quả và lời khuyên từ chúng tôi...
Dịch vụ quản lý website chuyên nghiệp được sử dụng trong nhiều công ty, doanh nghiệp hiện nay như một giải pháp hiệu quả để xây dựng các nội dung chất lượng, thu hút, duy trì người truy cập website và luôn giữ ......
Thiết kế website vận chuyển logistics để hỗ trợ cho các đơn vị chuyên kinh doanh, hoạt động trong lĩnh vực vận tải hàng hóa trong nước và quốc tế giúp cho khách hàng dễ chọn tuyến đường ship hàng đi xa đến tay......
Trước thực trạng trên đã có rất nhiều công ty thiết kế website ra đời nhưng đâu mới là địa chỉ uy tín và chuyên nghiệp. Vậy thì hôm nay, các bạn hãy cùng Toplist tìm hiểu về những công ty thiết kế website chuyên ......
Ngành kinh doanh ô tô đang phát triển lớn mạnh và cũng không nằm ngoài xu thế chung của việc phổ biến internet trên toàn cầu. Để nhắm đúng vào nguồn khách hàng mục tiêu, khi khách hàng gõ những từ khóa vào các ......
Nhu cầu thiết kế website doanh nghiệp, dịch vụ thiết kế website ngành du lịch tại các đơn vị truyền thông ra đời không ít. Vậy làm thế nào để doanh nghiệp tìm kiếm cho mình một đối tác thực sự, phù hợp với nhu cầu.....
Thiết kế website giới thiệu doanh nghiệp là một trong những yêu cầu không thể thiếu nhằm hỗ trợ tốt nhất cho hoạt động kinh doanh của doanh nghiệp thời kỳ hội nhập và phát triển. Đến với dịch vụ thiết kế website chu...
Thiết kế website trung tâm gia sư là điều không thể thiếu đối với một trung tâm gia sư khi muốn thu hút các bậc phụ huynh, gây ấn tượng và thiện cảm, để lại sự chuyên nghiệp và chất lượng ngay từ cái nhìn đầu tiên.....
Vì sao bất kì doanh nghiệp mới bắt đầu làm Marketing online cấp cao hơn nữa là Digital Marketing nào cũng đều được khuyên là phải có thiết kế website để làm marketing? Để có thể thực hiện một chiến lược Marketing...
Thiết kế website kiếm tiền luôn là hướng kiếm tiền online phổ biến trên toàn thế giới. Nếu bạn biết cách & làm tốt, hướng đi này không những giúp bạn có thu nhập đều đặn mà còn mang tính chất lâu dài, thụ động.......
Từ trước đến nay, quan niệm tiền nào của nấy khiến cho nhiều người bâng khuâng liệu có nên sử dụng dịch vụ thiết kế website giá rẻ. Nhiều vấn đề và câu hỏi được đặt ra về chất lượng của website giá rẻ sẽ như thế .....
Dịch vụ thiết kế web chuyên nghiệp là giải pháp cấp thiết cho bất kì doanh nghiệp nào trong việc phát triển kinh doanh trong thời đại công nghệ số. Ngày nay, khi mà hàng triệu người trên thế giới đều sử dụng Interne...
Thiết kế web chuẩn SEO là một khái niệm quan trọng thường được các chuyên gia hàng đầu nhắc đến trong Digital Marketing hoặc Marketing Online. Có thể nhiều người chưa quan tâm hoặc chưa đủ kiến thức để tìm hiểu, như...
Thiết kế website cá nhân không chỉ giúp bạn thể hiện niềm đam mê cá nhân của mình mà còn phục vụ khá nhiều mục đích khác sau này . Nếu bạn có nhu cầu làm website cá nhân đẹp giá rẻ hãy liên hệ với Trần Gia nhanh để...
Trần Gia cung cấp dịch vụ Thiết Kế Web tại THPCM với giao diện đẹp, độc đáo, sáng tạo. Hệ thống tính năng website đầy đủ, mang tính ứng dụng cao và phù hợp với từng cá nhân, doanh nghiệp. Với mục tiêu cùng ......
Chuyên thiết kế website ngành xây dựng, kiến trúc, nội thất chuyên nghiệp đẳng cấp hơn bao giờ hết, đảm bảo sẽ mang lại cho quý nhà thầu những giải pháp đem lại sự nổi bật nhất để quảng bá thương hiệu và khẳng định ...
Thiết kế website chuyên nghiệp sẽ giúp ích rất nhiều cho việc bán hàng của bạn trở nên dễ dàng hơn bao giờ hết, website có thể chăm sóc khách hàng và lưu lại họ trong danh bạ của họ, chúng sẽ gửi thông điệp đến ......
Chọn Màu Cho Website
Chọn màu sắc bạn thích